
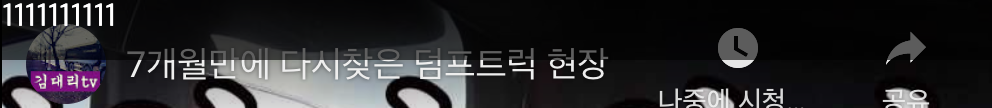
일반적으로 상단바를 반투명하게 만들기 위해서 opacity를 입히게 되는데, 이렇게 되면, 텍스트에도 투명도가 적용된다.
텍스트에 투명도를 입히지 않으려면, opacity 속성을 사용할 것이 아니라, 상단바의 backgroundColor에 투명도를 입혀야한다.
8Hex code라고 하는데, #00000099 에서 99가 투명도를 의미한다.
이렇게 사용하면, 글자색에는 영향을 끼치지 않으면서 상단바에 투명도를 입힌다.
// 메인 컴포넌트
const Home = () => {
return (
<div
css={{
position: 'relative',
width: 500,
height: 500,
padding: 20,
border: '1px solid black'
}}
>
{/* 상단바 backgroundColor #00000099 */}
<div
css={{
position: 'absolute',
zIndex: 10,
top: 0,
left: 0,
right: 0,
width: '100%',
height: 30,
backgroundColor: '#00000099',
color: '#ffffff'
}}
>
1111111111
</div>
<iframe
src="https://www.youtube.com/embed/RX4hkXg_P28"
title="YouTube video player"
frameBorder="0"
scrolling="no"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowFullScreen
css={{
overflow: 'hidden',
overflowX: 'hidden',
overflowY: 'hidden',
height: `calc(100% - 30px)`,
width: '100%',
position: 'absolute',
top: 0,
bottom: 0,
left: 0,
}}
/>
</div>
)
}'Style Sheet > CSS' 카테고리의 다른 글
| 이벤트 버블링 막기 (0) | 2022.11.29 |
|---|---|
| CSS block, inline, inline-block element (0) | 2022.05.24 |
| CSS position (0) | 2022.05.24 |
| CSS padding에 %값을 주면? (0) | 2022.05.23 |
| SASS - 구글 드라이브 (0) | 2021.11.04 |