React Native Mac Settings
목차
🕹 Version
🔖 설치 파일
| 파일명 | Homebrew | node | ruby | yarn | Xcode | Android Studio | watchman |
| Version | 3.6.6 | 16.15.1 | 2.7.5 | 1.22.19 | 14.0.1 | 2021.3.1 Patch | - |
🔖 기술 스택
| 기술스택명 | React-Native | TypeScript | react-navigation/native |
| Version | 0.70 | 4.8.3 | 6.0.13 |
📌 Environment Settings
✏️ 공통
1. homebrew 설치
- 공식문서 참고하기 또는 블로그에서 2번 homebrew 설치하기 참고
- https://conqueror-g.tistory.com/m/70
- 설치확인
brew -v
2. node.js 설치
- 하단의 코드를 입력하고 Enter를 누른다.
- 주의사항 : homebrew가 설치되어있어야 한다.
brew install node
- 설치 확인
node -v
3. watchman 설치
- 하단의 코드를 입력하고 Enter를 누른다.
- 주의사항 : homebrew가 설치되어있어야 한다.
brew install watchman
- 설치 확인
watchman -v
4. yarn 설치
- 하단의 코드를 입력하고 Enter를 누른다.
- 주의사항 : homebrew가 설치되어있어야 한다.
brew install yarn --ignore-dependencies
- 설치 확인
yarn -v
5. react-native 설치
npm install -g react-native
✏️ IOS
🔖 Xcode
1. 에플 개발자 홈페이지에서 설치
-- Apple ID로 로그인하기
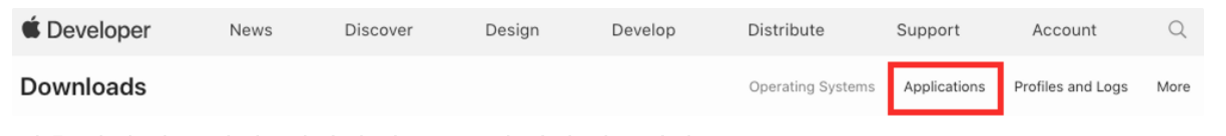
-- 상단 탭에 Applications 탭 클릭

-- 압축 파일 다운 받기 (인터넷 다운속도에 따라 다르지만 5~10분 소요)

2. 압축 해제(5~10분 소요)

3. Xcode 실행
- 주의사항 : 맥 OS 12.5 이상이어야 실행 할 수 있습니다. 실행이 안된다면 OS를 업데이트 합시다.

4. Xcode and Apple SDKs Agreement
- Agree 클릭

- 맥 계정 암호 입력

- 어떤 플랫폼을 설치할지 check
-- 아무것도 체크하지 않고 install

- Xcode 실행하면 나오는 화면에서
-- 맥 OS 상단 탭에서 Xcode 클릭
--- Preferences.. 클릭

--- Locations Tab 클릭

--- Command Line Tools에서 공백칸 클릭하면 버전이 표시됨

--- 계정 암호 입력

--- 셋팅 완료
🔖 Cocoapods
1. 터미널에서 설치
- 하단의 코드를 입력하고 Enter를 누른다.
-- 경로 : ~
sudo gem install cocoapods
-- 계정 암호 입력
2. 잘 설치되었는지 확인
- 하단의 코드를 입력하고 Enter를 누른다.
pod --version
- 하단의 사진처럼 나오면 완료

✏️ Android
🔖 JAVA Development Kit
1. homebrew/case-versions 추가하기
- 하단의 코드를 입력하고 Enter를 누른다.
-- 경로 : ~
--- 주의사항 : homebrew가 설치되어있어야 한다.
brew tap homebrew/cask-versions
brew install --cask zulu11
--- 주의사항 : 공식 문서에서 설치해야하는 코드가 바뀌지는 않았는지 체크해주세요
--- https://reactnative.dev/docs/environment-setup

🔖 안드로이드 스튜디오
1. 공식문서로 이동해서 직접 설치
-- Download Android Studio 클릭

-- Checkbox 클릭 및 자신의 노트북 기종에 따라 intel or Apple 선택해서 클릭하기

-- dmg파일 다운로드가 끝나면 열기

-- 애플리케이션 등록하기

2. 앱 실행하기

3. Do not import 선택하고 OK 버튼 클릭

4. Welcome
- Don’t send 클릭

5. Welcome
- Next 클릭

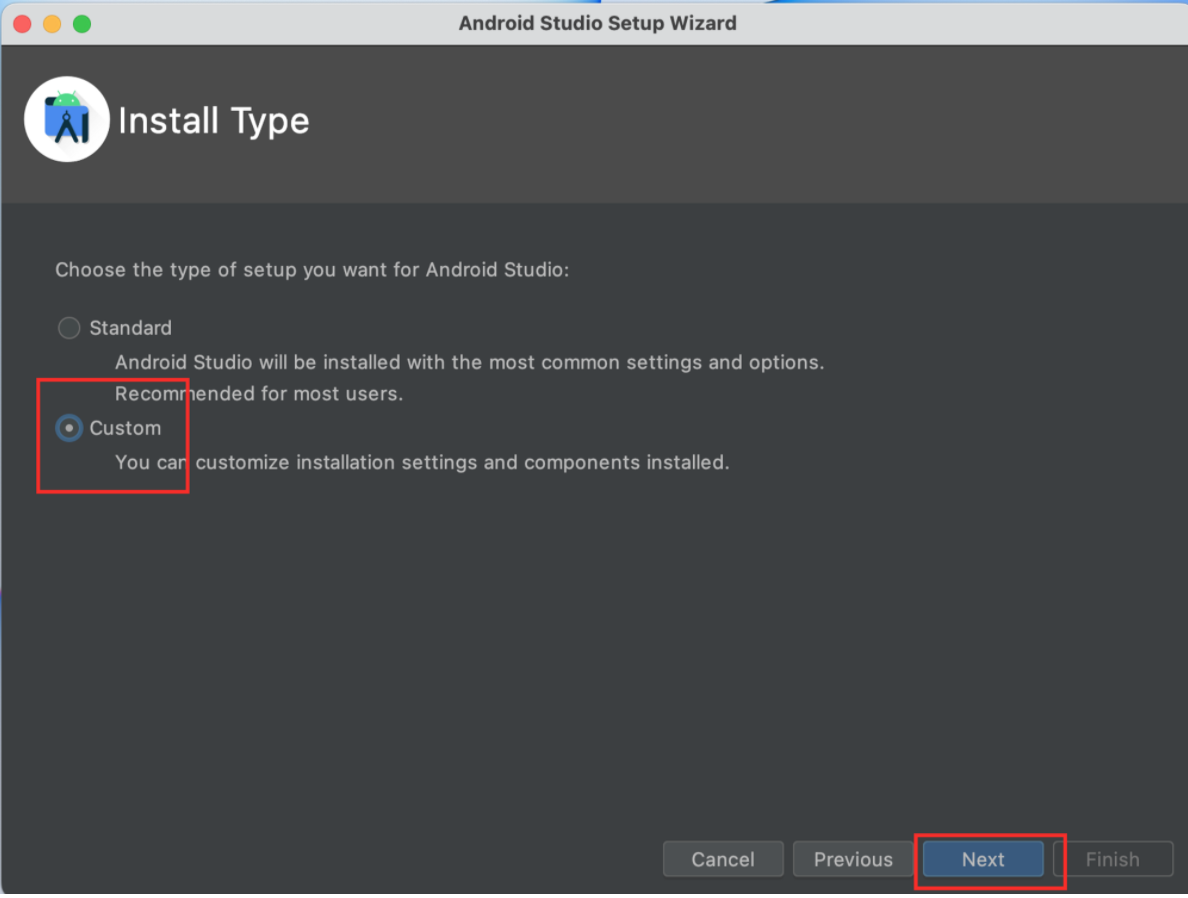
6. Install Type
- Custom에 체크하고 Next 버튼 클릭

7. Select default JDK Location
- Next 클릭

8. Select UI Theme
- 테마 자유 선택하여 클릭
- Next 클릭

9. SDK Components Setup
- Next 클릭

10. Verify Settings
- Next 클릭

11. License Agreement
- Licenses 목록을 클릭하여 모두 Accept

- Finish

12. Download
- 다운로드가 완료되면 Finish

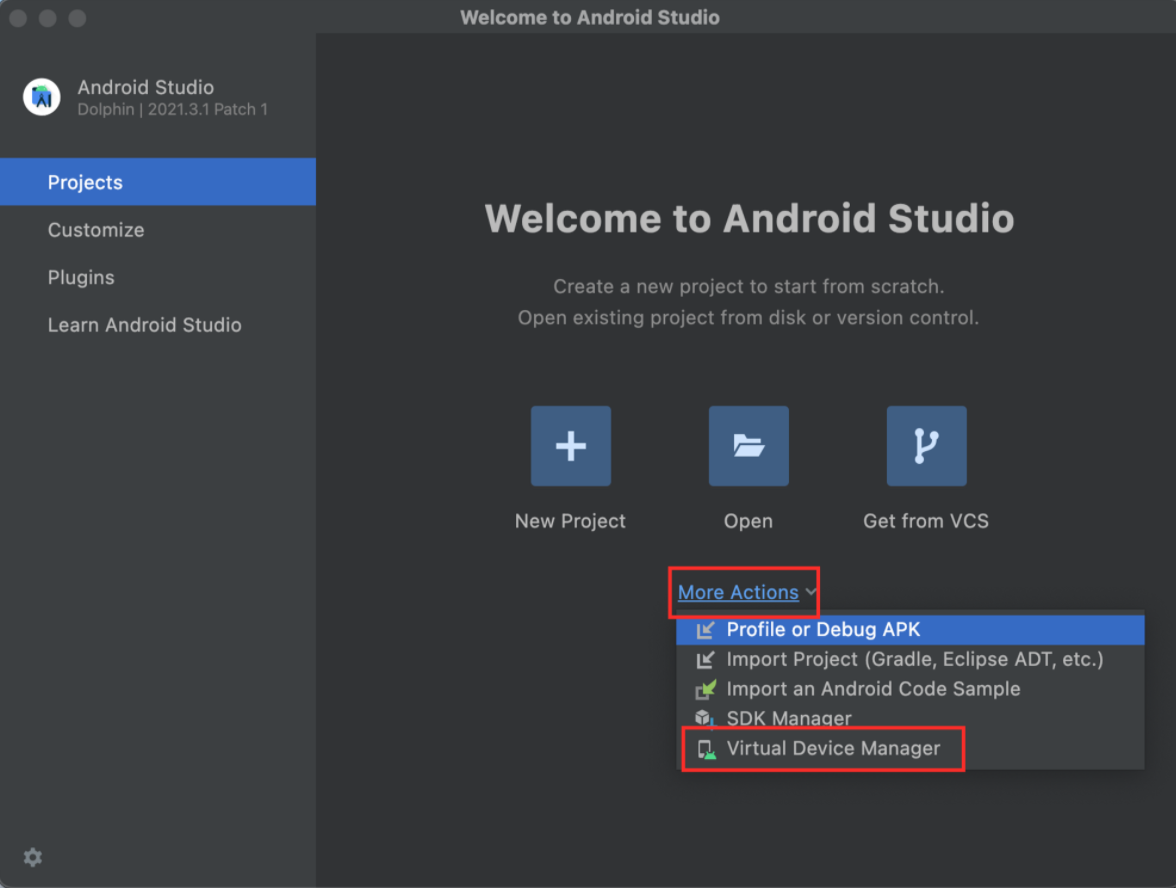
13. 앱이 재실행됨 ( Welcome to Android Studio )
- More Actions
-- SDK Manager

14. preferences
- SDK Platforms
-- 하단 체크박스에 ‘Show Package Details’ 체크

-- Android Tiramisu를 체크 해제 하지 않는다.
--- 주의사항 : 체크를 해제하면 에뮬레이터가 실행되지 않는다.

-- 대 분류 Android 12.0 (s) 항목 찾기
--- 주의사항: 플랫폼은 공식문서를 참고하세요.
--- https://reactnative.dev/docs/environment-setup
---- 중 분류
----- Android SDK paltform 31 체크
----- Google APIs Intel x86 Atom System Image or Intel x86 Atom_64 System Image or Google APIs ARM 64v8a System Image 체크

- SDK Tools
-- 주의사항: 플랫폼은 공식문서를 참고하세요.
--- https://reactnative.dev/docs/environment-setup
-- 하단 체크박스에 ‘Show Package Details’ 체크
--- 33.0.0 체크
--- 31.0.0 체크
--- 30.0.3 체크

--- Apply 클릭

15. Confirm Change 알림창 나오면 OK 클릭

16. SDK Component Installer
- 설치가 완료되면 Finish 클릭

17. OK

18. 설치한 플랫폼에 맞게 에뮬레이터 설정하기
- more Actions 클릭
- Virtual Device Manager 클릭

- 기존의 것 삭제
-- … 클릭
-- Delete 클릭

- 다시 한번 물어보면 Yes 클릭

- Create Device 클릭

- 이전에 SDK Manager에서 설치한 Android 12.0 s에 맞는 기종 선택
-- 선택 했다면, Next 버튼 클릭

- Recommened에서 Android12에 해당하는 것을 설치
-- 옆에 다운로드 아이콘이 있다면 설치, 없다면 다음으로 진행

- x86 Image 탭 클릭
-- 옆에 다운로드 아이콘이 표시되는 것중 12.0만 설치한다.
-- 아이콘을 클릭하면 설치 시작

- 설치가 끝나면 해당 기종 선택하고 Next 버튼 클릭

- Finish 버튼 클릭

19. 안드로이드 스튜디오 환경 변수 설정
- 터미널 실행하기
- 루트 경로 확인
-- 경로 : ~

- ~/.zshrc 파일 열기
-- 하단의 코드를 입력하고 Enter를 누른다.
--- 주의사항 : zsh가 설치되어있지 않다면 ~/.bash_profile로 이동
code ~/.zshrc
or
code ~/.bash_profile

- 제일 하단에서 밑에 나열된 코드 추가하기
# export ANDROID_HOME=$HOME/Library/Android/sdk
export ANDROID_SDK_ROOT=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_SDK_ROOT/emulator
export PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools
-- 자신의 안드로이드 SDK 위치는 SDK Manager에서 확인할 수 있다.
--- 안드로이드 스튜디오에서 SDK Manager를 다시 실행

--- 상단에 보면 Android SDK Location에 경로 표시된다. Edit을 누른다.

--- 경로를 복사한다.

--- 에디터로 돌아가서 경로를 수정한다.
---- 주의사항 : 복사해온 경로 뒤에 /Android/sdk를 또 붙이지 않도록 한다
- 저장하고 에디터를 종료한다.
-- command + s 를 누르면 저장된다.
- 터미널로 돌아간다.
- 작성한 내용 적용하기
-- 하단의 코드를 입력하고 Enter를 누른다.
source ~/.zshrc
or
source ~/.bash_profile
- 잘 되었는지 확인하기
-- 하단의 코드를 입력하고 Enter를 누른다.
adb
--- 하단 처럼 나오면 완료
--- 만약 하단과 같이 나오지 않는다면, 3가지를 체크 한다.
1. code ~/.zshrc 에서 경로를 잘못 설정하지는 않았는지 ?
2. 저장 안하고 source ~/.zshrc 를 실행하지는 않았는지 ?
3. source ~/.zshrc 를 실행 안하지 않았는지 ?
Android Debug Bridge verstion 1.0.41
Version 33.0.3-8952118
Installed as /자신의 안드로이드SDK 위치/platform-tools/adb

📌 Create React-Native
✏️ React_Native + TypeScript ( 필수 )
🔖 설치
npx react-native init MyApp --version 0.70 --template react-native-template-typescript
- 만약 cli.function error로 앱 생성에 실패한다면 이걸 따라해보세요
npm uninstall -g react-native-cli or yarn global remove react-native-cli
- 만약 ruby version이 안맞아서 CocaoPods install에 실패한다면 이걸 따라해보세요
-- https://conqueror-g.tistory.com/280
🔖 실행
- 주의사항 : 빌드 1~3분 소요
-- 아래에서 세팅 하지 않고 먼저 빌드 되는지 확인하기
--- pod install
cd ios
pod install
cd ..
--- 실행
---- IOS
yarn react-native run-ios
---- Android
yarn react-native run-android
🔖 세팅
- 조건
-- Reactotron setting
-- React-Navigation setting
-- tsconfig 절대 경로 src
- 최종 컴포넌트 트리
-- *체크 되어있는 부분은 새로 생성하거나 파일을 옮기는 것입니다.
|── ___test__
|── .bundle
|── .vscode (v)
| |── settings.json (v)
|── android
|── ios
|── src (v)
| |── activities (v)
| | |── pages (v)
| | | |── Home (v)
| | | | |── HomePage.tsx (v)
| | | | |── index.ts (v)
| |── assets (v)
| |── components (v)
| |── config (v)
| | |── ReactotronConfig.ts (v)
| | |── index.ts (v)
| |── navigators (v)
| | |── RootNavigator.tsx (v)
| | |── index.ts (v)
| |── routes (v)
| |── App.tsx (v)
|── index.js- App.tsx
-- 경로 : src
-- 파일 이름 : App.tsx
-- 코드
import { NavigationContainer } from '@react-navigation/native'
import { AppContext, Context } from 'src/context'
import { RootNavigator } from 'src/navigators'
if (__DEV__) {
import('src/config/ReactotronConfig').then(() => console.log('Reactotron Configured'))
}
const App = () => {
return (
<NavigationContainer>
<Context.Provider value={new AppContext()}>
<RootNavigator />
</Context.Provider>
</NavigationContainer>
)
}
export default App
- RootNavigator.tsx
-- 경로 : src/navigator
-- 파일 이름 : RootNavigator.tsx
-- 코드
import { PageNavigator } from './PageNavigator'
export const RootNavigator = () => {
return <PageNavigator /> // 다른 임의의 네비게이터로
}
✏️ Reactotron
🔖 설치
- Reactotron App 설치
brew install --cask reactotron
- 프로젝트 폴더에서 설치
-- 경로 : /
yarn add -D reactotron-react-native @react-native-async-storage/async-storage
🔖 세팅
- config 파일 만들기
-- 경로 : src/config
-- 파일 이름 : ReactotronConfig.ts
-- 코드
import Reactotron from 'reactotron-react-native'
Reactotron
.configure() // controls connection & communication settings
.useReactNative() // add all built-in react native plugins
.connect() // let's connect!
- App.tsx에 코드 작성하기
-- 경로 : src
-- 파일 이름 : App.tsx
-- 코드
if (__DEV__) {
import('src/config/ReactotronConfig').then(() => console.log('Reactotron Configured'))
}
✏️ React Navigation
🔖 설치
yarn add @react-navigation/native @react-navigation/stack react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view @react-navigation/native-stack
✏️ Git
- .gitignore
-- 경로 : /
-- 파일이름 : .gitignore
-- 코드
# OSX
#
.DS_Store
# Xcode
#
build/
*.pbxuser
!default.pbxuser
*.mode1v3
!default.mode1v3
*.mode2v3
!default.mode2v3
*.perspectivev3
!default.perspectivev3
xcuserdata
*.xccheckout
*.moved-aside
DerivedData
*.hmap
*.ipa
*.xcuserstate
# Android/IntelliJ
#
build/
.idea
.gradle
local.properties
*.iml
# node.js
#
node_modules/
npm-debug.log
yarn-error.log
# BUCK
buck-out/
\\.buckd/
*.keystore
!debug.keystore
# fastlane
#
# It is recommended to not store the screenshots in the git repo. Instead, use fastlane to re-generate the
# screenshots whenever they are needed.
# For more information about the recommended setup visit:
# <https://docs.fastlane.tools/best-practices/source-control/>
*/fastlane/report.xml
*/fastlane/Preview.html
*/fastlane/screenshots
# Bundle artifact
*.jsbundle
# CocoaPods
/ios/Pods/
# Environment Variables
.env
.env.development.local
.env.production.local
# .gitkeep
.gitkeep
- git remote
-- git remote
# connect
git remote add origin {address}
# confirm
git remote -v
-- 변경사항 셋팅 후 add & commit
# add
git add .
# commit
git commit -m "commit message"
-- branch create
# master branch
git branch {branch name}
-- checkout
git checkout {branch name}
-- push
git push origin {branch name}
✏️ NPM Script 설정
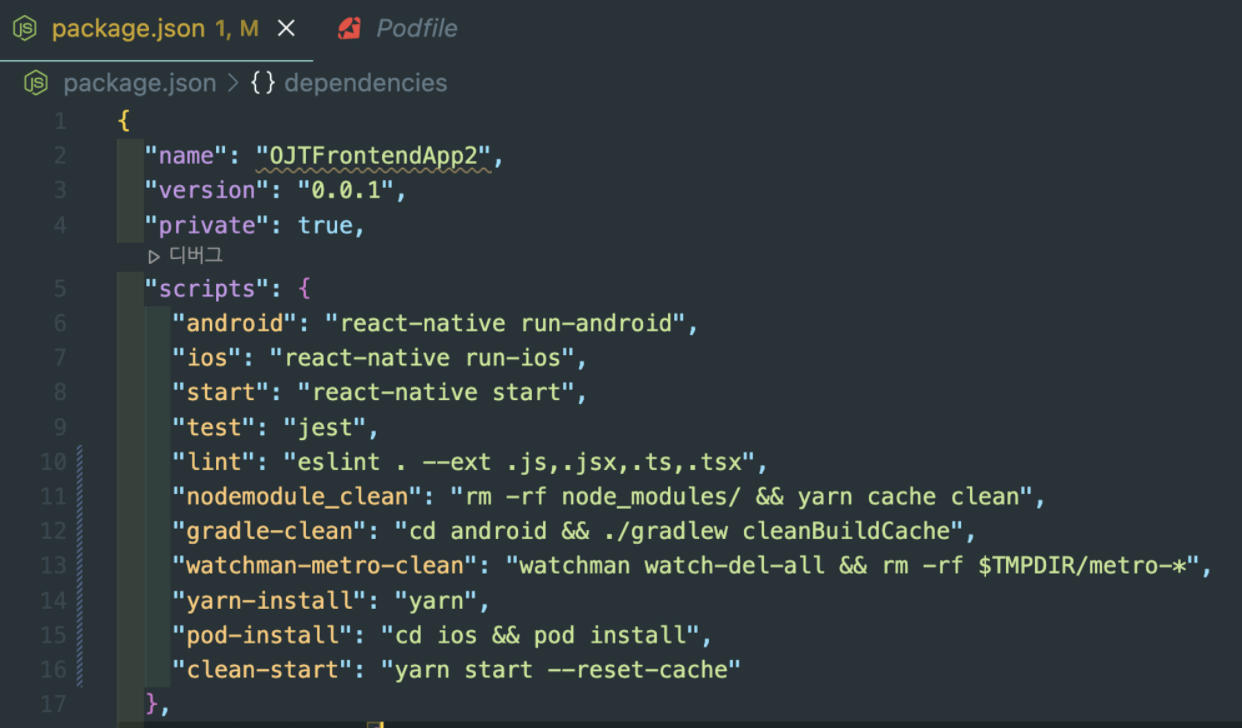
- package.json의 scripts

- pakage.json에 상단의 사진처럼 코드 추가 하기
-- 하단의 코드를 복사하시면 됩니다
"nodemodule_clean": "rm -rf node_modules/ && yarn cache clean",
"gradle-clean": "cd android && ./gradlew cleanBuildCache",
"watchman-metro-clean": "watchman watch-del-all && rm -rf $TMPDIR/metro-*",
"yarn-install": "yarn",
"pod-install": "cd ios && pod install",
"clean-start": "yarn start --reset-cache"
- NPM 스크립트를 사용해서 실행하기
-- NPM 스크립트가 비활성화되어있다면 활성화하기
--- 사진 공간에 마우스 우클릭하면 셀렉트 박스가 보여집니다


- 실행할 때는 표시된 아이콘을 클릭
